ThingJS 面向物联网的3D可视化开发平台
创建我的3D项目开发流程


场景搭建
下载使用 CampusBuilder 3D场景搭建工具,上传参考图,通过鼠标拖拽模型即可快速搭建3D仿真场景。CampusBuilder 支持CAD图纸智能识别,自动生成室内结构,场景搭建效率更高。 ThingDepot模型库提供了工业、化工、粮仓、港口等多个行业数千款模型,不懂3D建模也能制作仿真场景。

应用开发
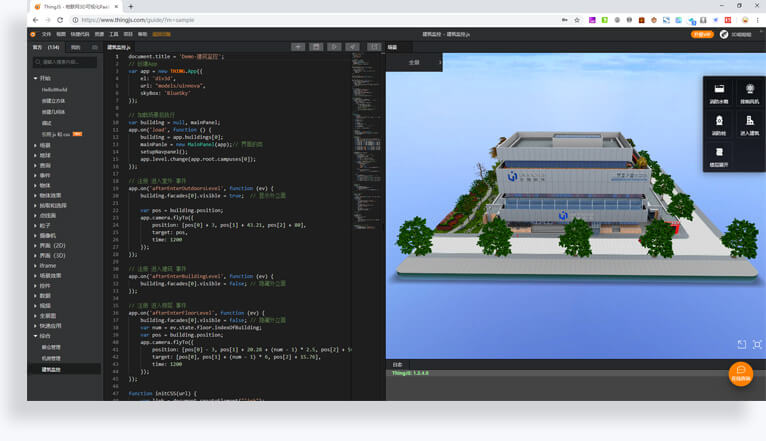
CampusBuilder保存场景实时同步到ThingJS平台,修改场景与应用开发无缝衔接。 同时ThingJS提供了丰富的3D开发API、完善的开发文档和视频教程,熟悉基础的JavaScript、HTML+CSS等前端知识即可上手ThingJS开发,3D应用开发从未如此畅快!



数据对接
ThingJS平台支持Ajax、JSONP、WebSocket等数据对接形式,轻松实现3D场景与您的业务数据对接。ThingJS 3D场景还支持与Echart、DataV等可视化图表工具无缝对接,给千篇一律的数据大屏加点料!

项目部署
ThingJS平台项目支持在线部署与离线部署。 在线部署项目,项目代码部署在ThingJS平台,用户通过ThingJS平台提供的URL访问;离线部署项目,项目所有资源打包部署在用户服务器上,用户通过访问自己的服务器地址访问项目。

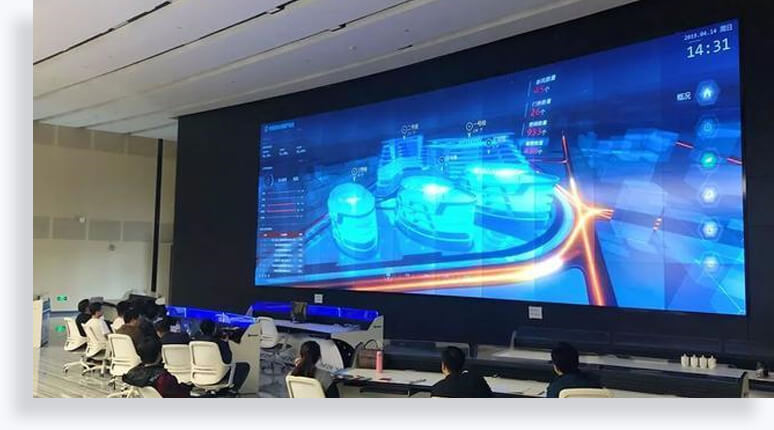
ThingJS开发案例
ThingJS开发项目样例
ThingJS相关资料

