低代码应用
>>
快速开发属于自己的3D园区
用户手册
>>
森园区产品官方使用文档
快速入门
>>
入门与进阶课程,快速搭建数字 孪生园区场景
产品功能
零门槛 低成本 高效率搭建3D园区场景
· 森园区CampusBuilder依托于低代码开发平台ThingJS的三维引擎技术,提供3D场景快捷搭建的能力
· 产品以简洁的界面布局、直觉式交互操作,加以灵活的对齐与吸附能力,使用户能像玩游戏一般地在数字化世界中构建一个真实世界的仿真场景,真正地零门槛、低成本、高效率地搭建3D园区场景
· 森园区CampusBuilder提供模型库、材质库、特效库多种3D资源,包含数万个模型、上千种贴图,涵盖建筑、机房、消防、安防、交通、学校、医院、工业、IoT设备等数十个行业
· 同时,打通多种新增个人资源的通道,包括:上传模型、购买模型、申请建模
· 森园区提供多套效果主题模板,支持一键换肤,效果实时生效,所见即所得
· 效果模板色彩系列丰富、可适配不同明亮度的园区效果,包括:太空旅客Day、太空旅客Night、重返地球、安德、密斯、矩阵革命、戴克等
森园区除了官方效果模板之外,也支持用户自定义设置效果模板,设置项包括:
· 科幻滤镜、发光、反射等模型效果设置
· 特效地面、特效粒子等装饰设置
· 光照、后期、背景、雾效等全局环境设置
应用场景
基于复杂行业需求 提供场景化的数字孪生3D园区应用

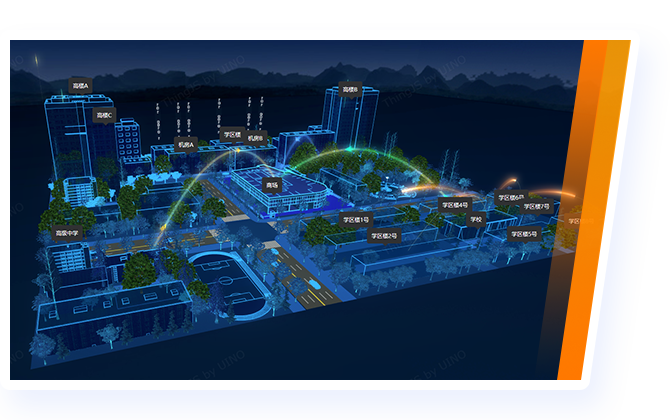
森园区CampusBuilder依托于ThingJS的三维引擎技术,提供3D场景快捷搭建的能力。用户可自由搭建3D校园场景,以数字孪生为理念,构建校园运营蓝图,跨部门整合学校各类资源信息,实现校园全息可视、综合调度、应急指挥等可视、可管、可控的运营模式,赋能校园管理更安全、更舒适、更高效,更节能,全面提升持续卓越运营能力。
 校园全景可视化
校园全景可视化
 校园管理数据可视化
校园管理数据可视化
 辅助决策教学管理
辅助决策教学管理

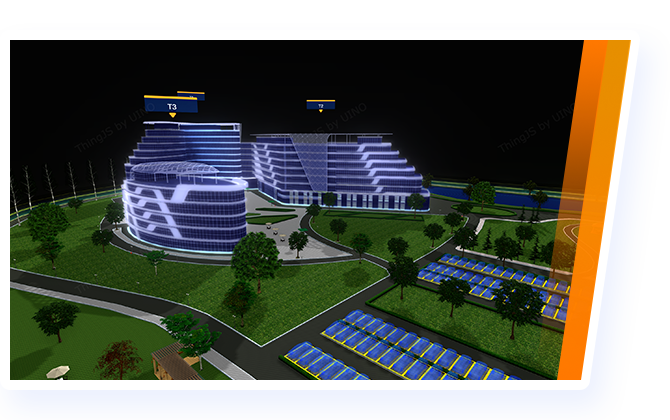
森园区CampusBuilder依托于ThingJS的三维引擎技术,提供3D场景快捷搭建的能力。用户可自由搭建产业园3D场景,打破传统的信息孤岛,打造园区运营管理综合平台,为园区提供「一体化」综合运营管理和「多方位」的企业服务,展示园区、楼宇、设备、管路和环境监测等各类实时信息,实现园区环境宏观尽在掌握,微观逐层缩放的可视化呈现。
 产业园全景可视化
产业园全景可视化
 产业园管理数据可视化
产业园管理数据可视化
 辅助决策与管理
辅助决策与管理

森园区CampusBuilder依托于ThingJS的三维引擎技术,提供3D场景快捷搭建的能力。用户可自由搭建3D数据中心与3D机房场景,通过数据中心园区、建筑、机房、机柜、设备、端口逐级可视化浏览,实现数据中心室内和室外环境的可视化管理和展示能力,为参观、运维等场景提供便利。
 数据中心全景可视化
数据中心全景可视化
 资产管理可视化
资产管理可视化
 辅助决策与管理
辅助决策与管理

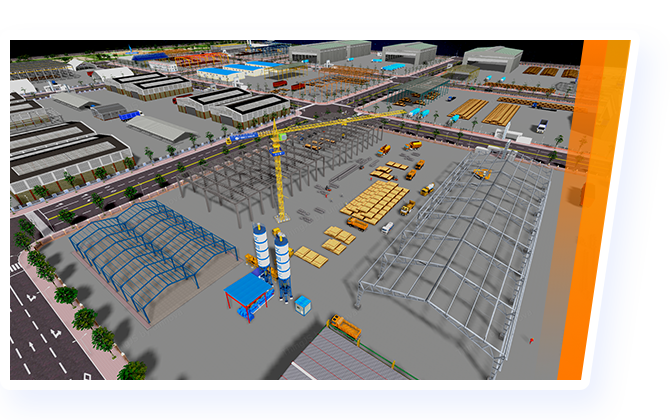
森园区CampusBuilder依托于ThingJS的三维引擎技术,提供3D场景快捷搭建的能力。用户可自由搭建3D工厂场景,以三维场景为依托、生产数据为核心、生产业务为纽带,实现工厂园区、车间、流水线、设备的逐级可视,并整合各个流程节点之间的数据及信息对生产过程进行综合监管及全局分析,形成智慧工厂管理的新模式。
 综合管理可视化
综合管理可视化
 生产管理可视化
生产管理可视化
 辅助决策与管理
辅助决策与管理

森园区CampusBuilder依托于ThingJS的三维引擎技术,提供3D场景快捷搭建的能力。用户可自由搭建3D医院场景,以三维场景为依托,助力医院实现信息聚合、数字建模,三维映射,搭建一个智能化数字空间,借助数据治理、知识图谱、轻量建模技术,提升医院运营管理效率,打造医院智慧运营新模式。
 医院全景可视化
医院全景可视化
 全业务可视化
全业务可视化
 辅助决策与管理
辅助决策与管理

森园区CampusBuilder依托于ThingJS的三维引擎技术,提供3D场景快捷搭建的能力。用户可自由搭建3D发电厂、变电站、储能站等电站场景,以三维场景为依托,更直观高效地表达海量的电网业务数据和运维管理可视化。
 电站全景可视化
电站全景可视化
 运检运维可视化
运检运维可视化
 辅助决策与管理
辅助决策与管理
价格&权益
不同版本满足企业差异化需求
在线开发
森园区编辑器在线开发授权
权益项
高级版
专业版
基础版
- 基础搭建
- 导入参考图
- 直线批量复制
- 导出园区场景文件
- 导出园区效果文件
- 编辑园区效果
- 沿路径批量复制
- 3D模型资源
- 在线开发
- 行业模型库
- 5,998元/年
- 在线开发
- 行业模型库
- 9,998元/年
- 在线试用
- 基础模型库
- 立即试用
文档中心
让您的使用过程更加顺畅






业务咨询














